About National Technical Honor Society

The Challenge
Our Strategy
Phase 1
Discovery
Our goal in the discovery for this system redesign was to first verify that all of the moving pieces were in the correct place.
- We spent a great deal of time learning what NHTS’s vision for the new system was, the challenges, opportunities, and how we could create the perfect platform.
Phase 2
Plan the User Journey
With a crystal-clear understanding of the NHTS’s vision, we started planning out what the user experience would look like.
- The focus of this user journey was simplicity – with a great deal of elegance.
- This involved creating a process that was overly streamlined where users could find exactly what they needed.
Phase 3
Wireframes
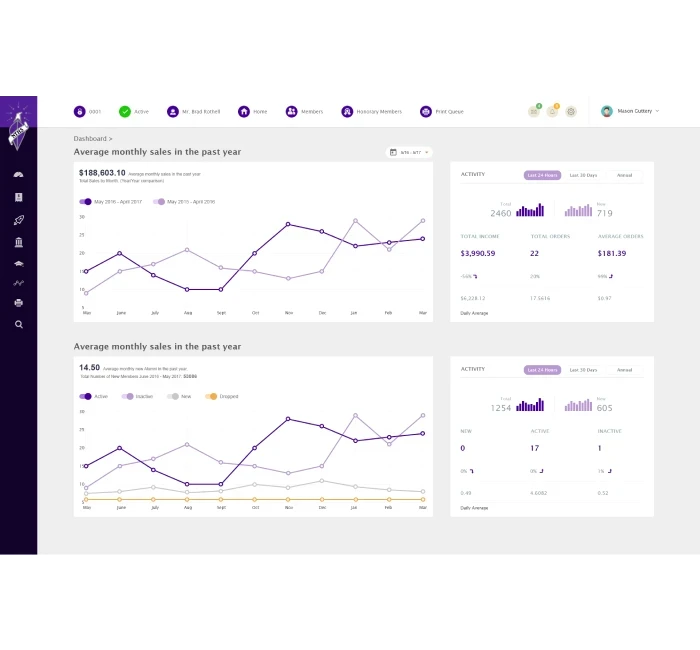
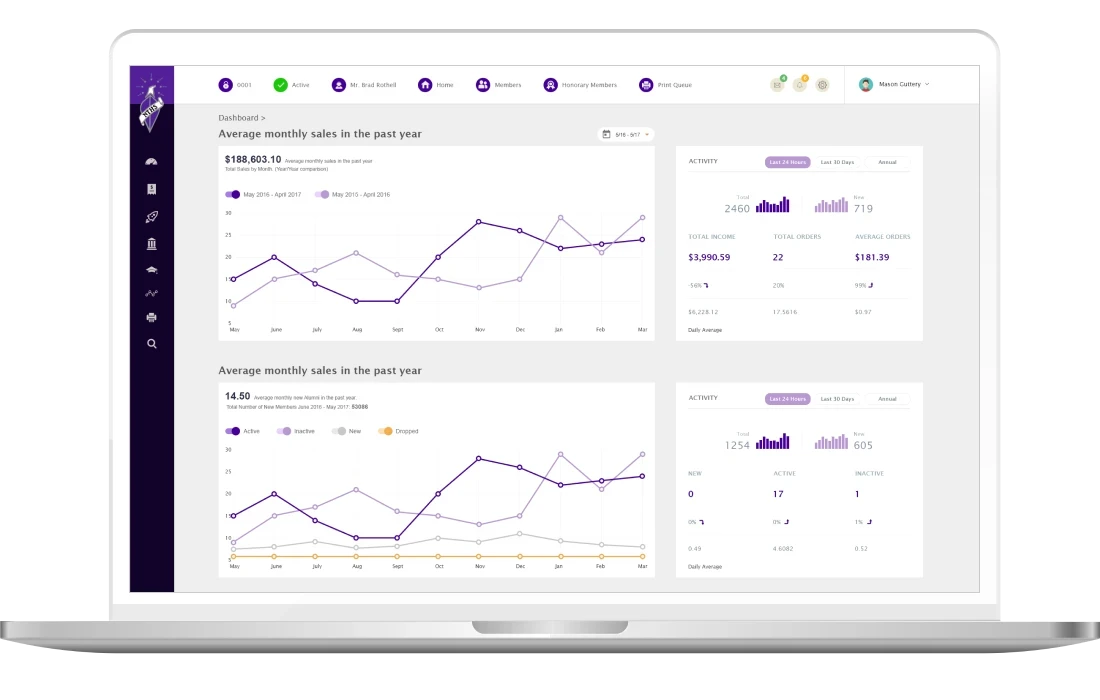
We created wireframes and started to illustrate what the app’s UI would look like.
- We provided a great taste of how the UX would feel, how the branding would shine, and everything that could be expected in the new web app.
Phase 4
Development
The next phase was to develop the workflows within the app.
- Following the Agile development process, we started to turn the nuts and bolts of the vision into a reality.
- Our front-end developers built out the client-facing aspects of the application.
- The backend was created to ensure the interaction between the user and the server was a streamlined as possible.
Phase 5
Test, Test, and Optimize
We wanted to make sure the usability of the new interface was crisp and easy every step of the way.
- This involved a great deal of testing, optimizing, testing, and optimizing some more to ensure EVERYTHING was flawless.
- Once NHTS was happy with the project, we began the steps to rolling it out.
Phase 1
Discovery
Our goal in the discovery for this system redesign was to first verify that all of the moving pieces were in the correct place.
- We spent a great deal of time learning what NHTS’s vision for the new system was, the challenges, opportunities, and how we could create the perfect platform.
Phase 2
Plan the User Journey
With a crystal-clear understanding of the NHTS’s vision, we started planning out what the user experience would look like.
- The focus of this user journey was simplicity – with a great deal of elegance.
- This involved creating a process that was overly streamlined where users could find exactly what they needed.
Phase 3
Wireframes
We created wireframes and started to illustrate what the app’s UI would look like.
- We provided a great taste of how the UX would feel, how the branding would shine, and everything that could be expected in the new web app.
Phase 4
Development
The next phase was to develop the workflows within the app.
- Following the Agile development process, we started to turn the nuts and bolts of the vision into a reality.
- Our front-end developers built out the client-facing aspects of the application.
- The backend was created to ensure the interaction between the user and the server was a streamlined as possible.
Phase 5
Test, Test, and Optimize
We wanted to make sure the usability of the new interface was crisp and easy every step of the way.
- This involved a great deal of testing, optimizing, testing, and optimizing some more to ensure EVERYTHING was flawless.
- Once NHTS was happy with the project, we began the steps to rolling it out.
The Solution
We provided a sleek user interface focused primarily on performance. We used AngularJS to create a single-page application that had sharp navigation and swift page load speeds. We served the data over a REST API via NodeJS on the backend, which integrated with PostgreSQL as our database. The result was a system with a complete suite of features and interactive components.